フリーランスのWebエンジニアとしてスキルをアピールするために「ポートフォリオ」は必要不可欠です。ポートフォリオによって、自身のスキルや開発経験を伝えることができます。
しかし、ポートフォリオを0から作成するとなると時間がかかります。
そこで、今回は複製してすぐに利用できる「Webエンジニア向けポートフォリオ」のNotionテンプレートを作成したのでご紹介します。
テキストや画像を更新するだけで自分だけのポートフォリオが完成します。
記事内のダウンロードリンクから無料で入手できますので、ぜひお使いください。
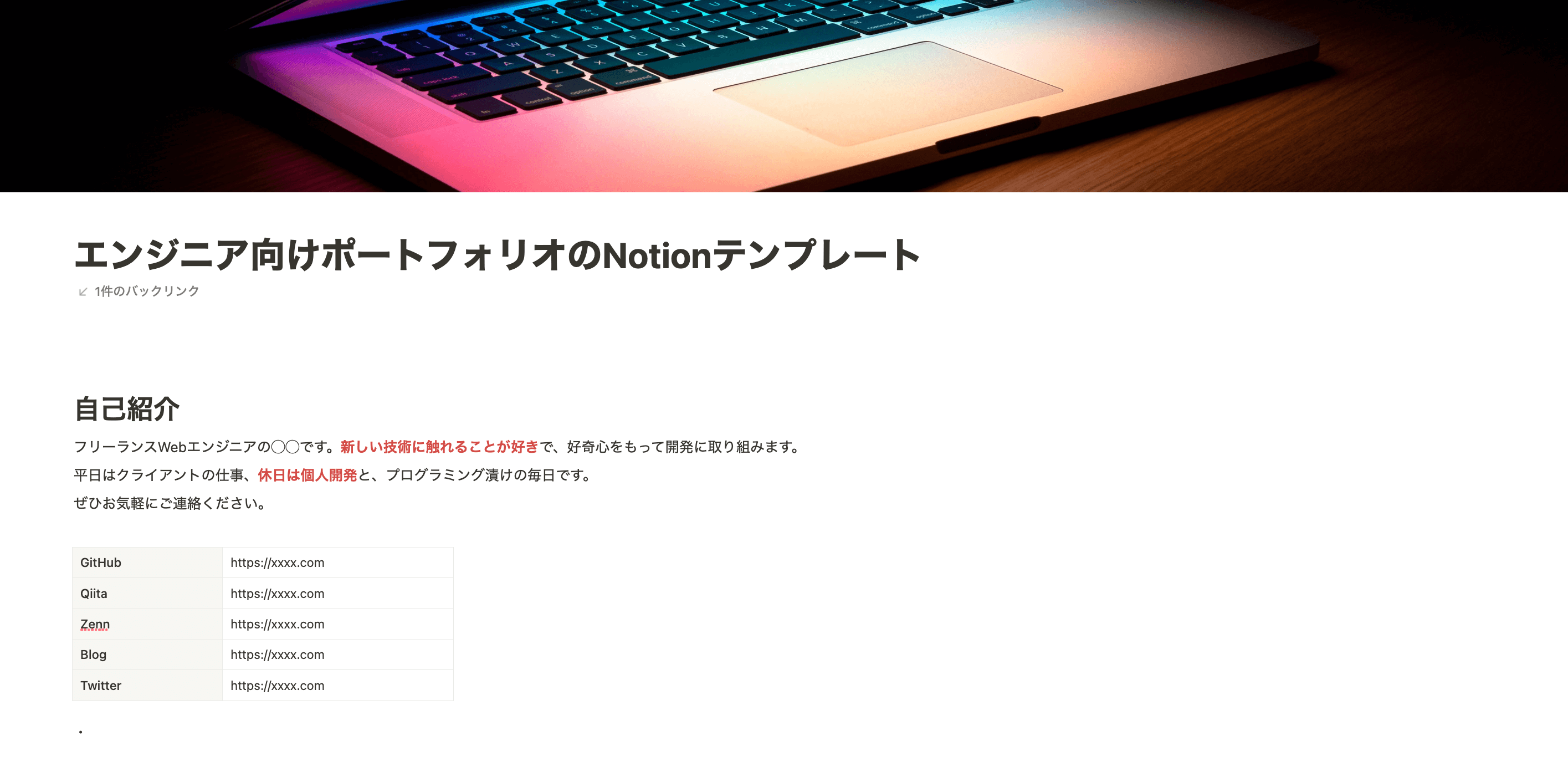
Notionで作ったWebエンジニア向けポートフォリオのテンプレート




- ヘッダー画像
- 自己紹介
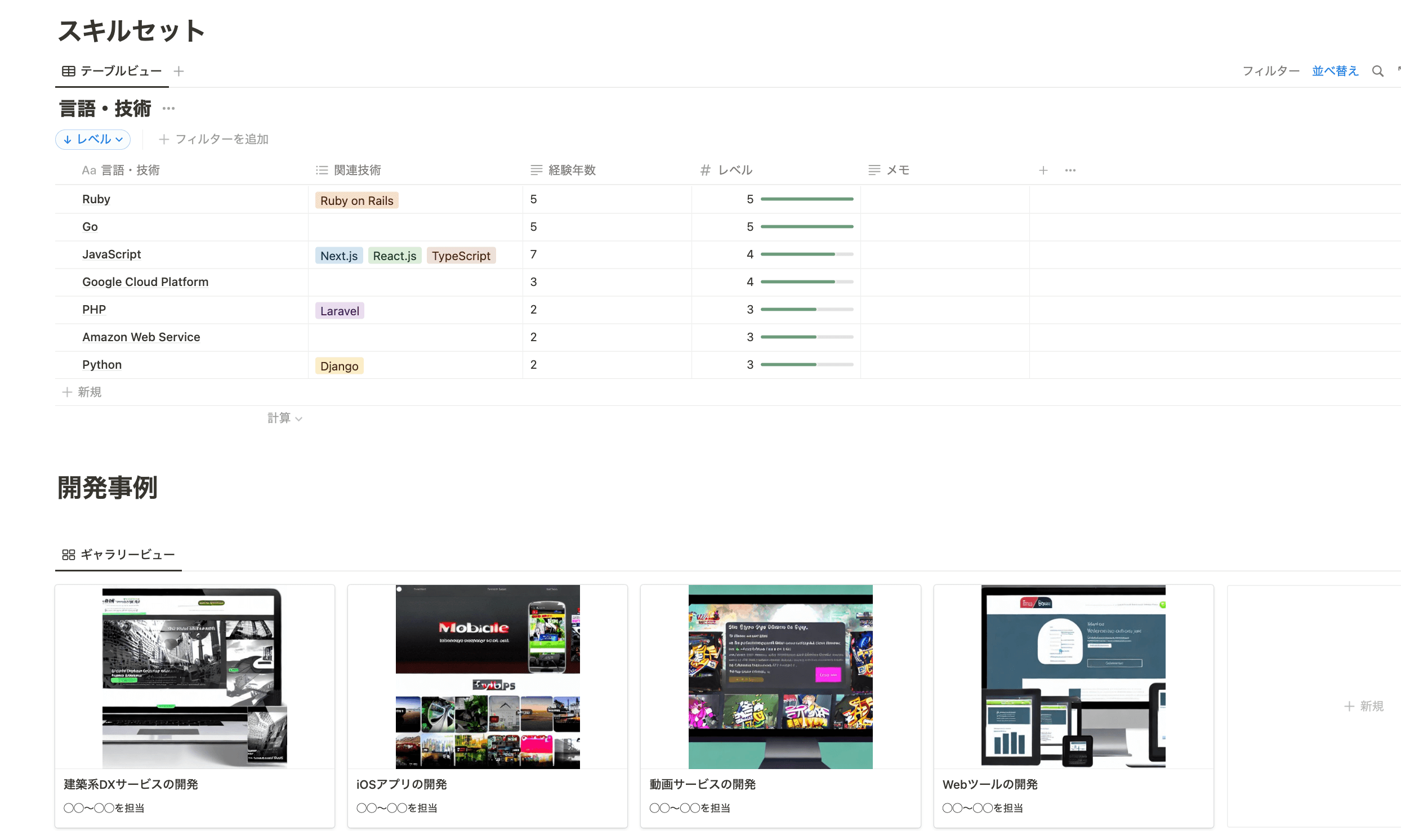
- スキルセット
- 開発事例
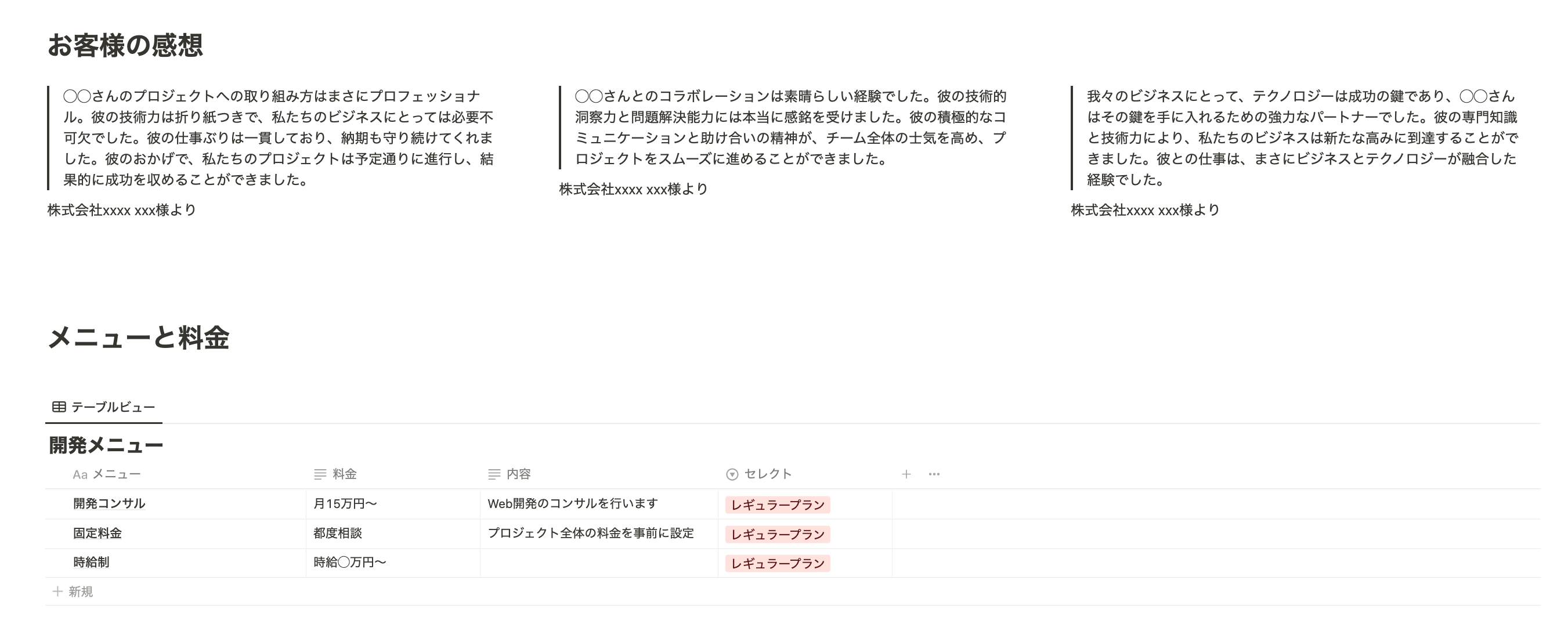
- お客様の感想
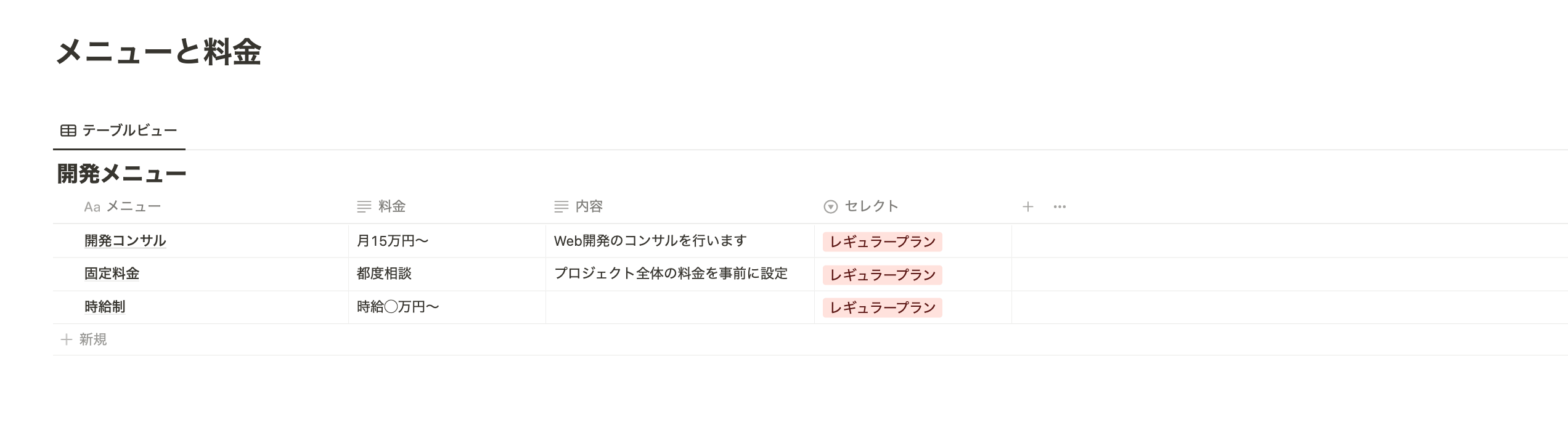
- メニューと料金
- フォーム
- 経歴
以上の項目が含まれています。内容はもちろん、項目も自由に追加や削除できます。
Webエンジニア向けポートフォリオのNotionテンプレートのダウンロード
今回紹介する「Webエンジニア向けポートフォリオ」のNotionテンプレートは以下からダウンロードできます。
フォームに入力すると、NotionテンプレートのURLと使い方を記載したスライドが送付されます。URLをクリックしてお使いください。
Webエンジニア向けポートフォリオのNotionテンプレートの使い方
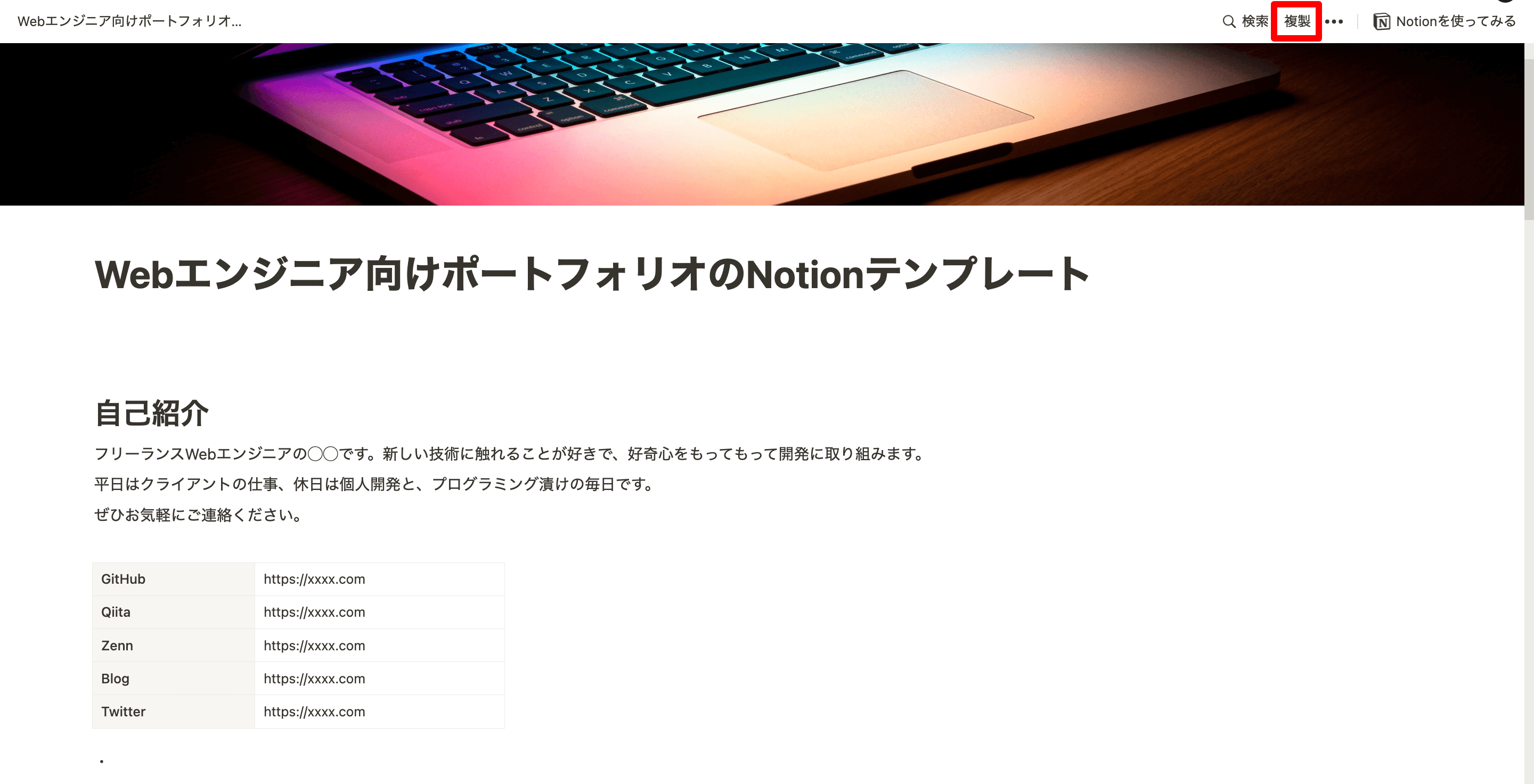
ページにアクセスした後、右上の「複製」をクリックしてお使いください。

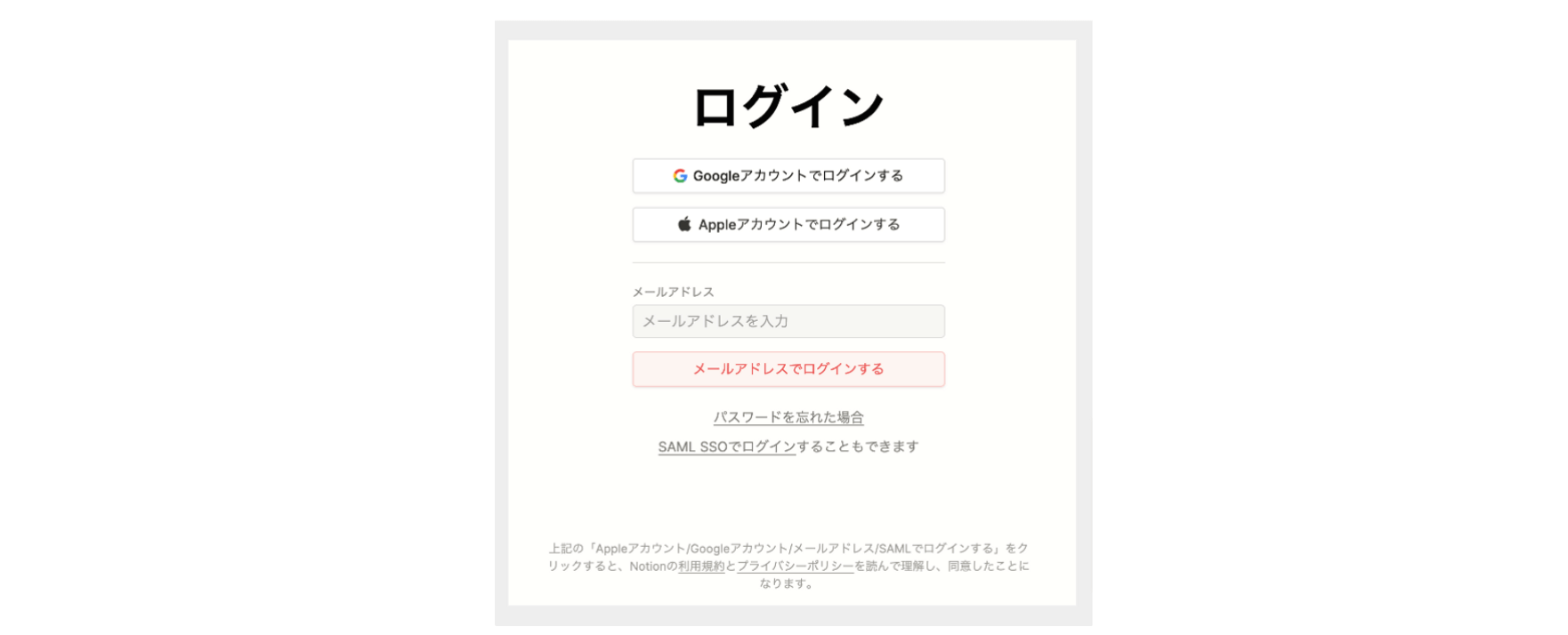
1.Notionアカウントにログイン
「複製」をクリックすると、すぐに自身のNotionページにコピーが作成されます。 ログインしていない方はNotionのアカウントにログインします。 (アカウントをまだお持ちでない方は新規作成しましょう)

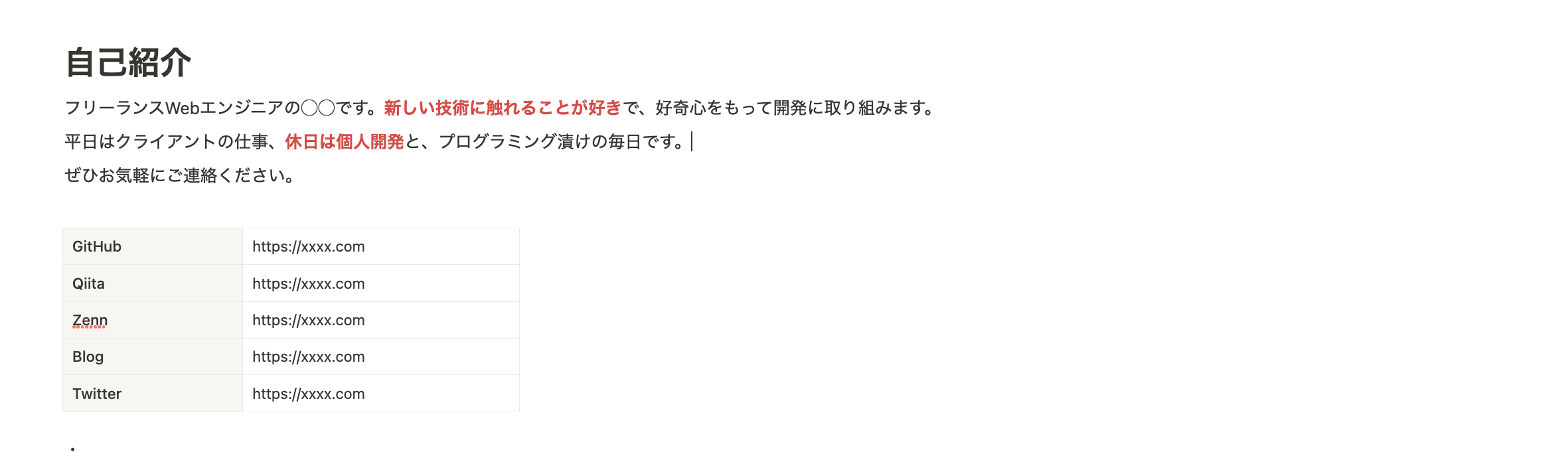
2.自己紹介・各種リンクの記入
自己紹介を見た人が、興味を持つような内容にしましょう。
また、GitHubやQiita、Zenn、Twitterなどエンジニアとしてのスキルや発信がわかるリンクがあると良いでしょう。

3.開発事例の記入
開発事例の項目はデータベースで作成しています。
タイトルや画像、説明文、タグなどを自由に設定できます。

エンジニアとしての能力を伝えるために、紹介した開発事例でどんな役割を担ったかの説明文をつけるとよいでしょう。
4.お客様の感想の記入

開発を依頼してくれたお客様の感想を入力する項目です。
Notionの「引用」の機能を用いています。
項目自体を削除することも可能です。
5.メニューと料金の記入

ポートフォリオにメニューや料金を記載しておくことで、閲覧した方が料金を簡単に把握できるのでおすすめです。
データベースで作成していますので、項目は自由に調整できます。
初期設定ではテーブルビューにしていますが、ギャラリービューでもよいでしょう。
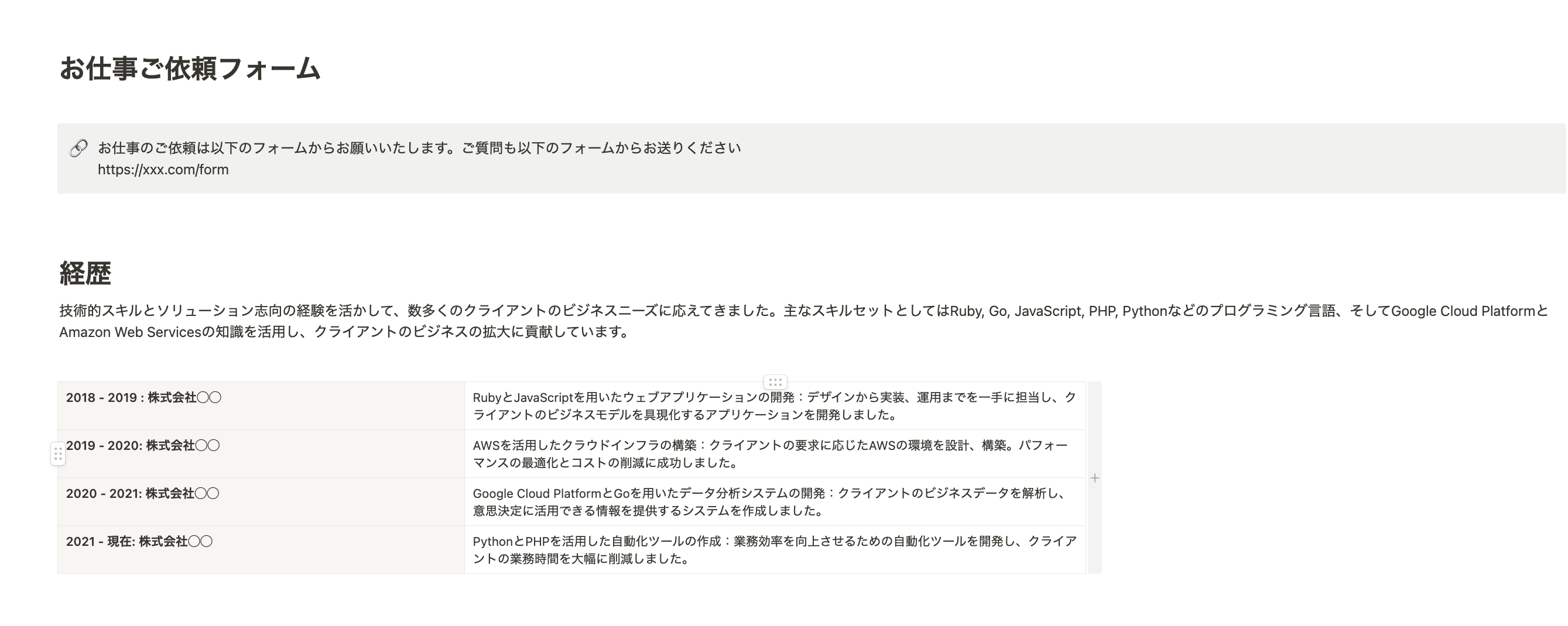
6.お仕事ご依頼フォームの記入

フォームを用意しておくと、閲覧した方が問い合わせをしやすくなります。
フォームはNoway FormというサービスがNotionと連携して利用できます。
今のところ無料で利用できます(※2023年7月時点)
7.経歴の記入

経歴は信頼感を高めるために役立ちます。
以上、Webエンジニア向けポートフォリオの紹介でした。
フリーランスのWebエンジニアとして活動する中で、様々な業務に追われている方は、弊社の「 My Assistant(マイアシスタント) 」というサービスが便利です。資料作成やデータ入力、請求書作成などの業務を月額2.5万円(10時間)でサポートいたします。
ぜひお使いください。

さとゆずSATOYUZU
株式会社キャスターで、採用支援事業「CASTER BIZ 採用」のWebマーケティングと『Alternative Work』の運営を担当しています。私生活ではECサイトの運営など。週3日働き、他の日は好きなことをやっています。3歳の娘に翻弄される日々を送っています。
メールマガジン

仕事のヒントが見つかる情報をお届けしています。